TechSEO Boost: “AMPing Airbnb” Recap
January 17, 2018
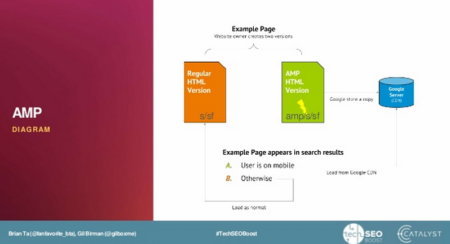
What is AMP?
AMP, which stands for Accelerated Mobile Pages, is a Google-backed project designed to make pages load quickly on mobile devices. Google initially unveiled AMP in October 2015, then in February 2016 it officially integrated AMP listings into its mobile search results. Pages that use the AMP code have a special designation that appear within mobile search results. The benefit of using AMP is that it shortens page load time, which is a known a ranking factor in Google. Ta and Birman provided a demo to attendees that illustrated how AMP works.
What to AMP?
Birman and Ta explained that they first needed to identify which pages to AMP. During this process, there were several key considerations for them to keep in mind:
- Impactfulness (traffic) – Bringing in high quality traffic that leads to bookings.
- Page Volatility – If pages changes too much they will suffer issues with AMP validation. As an example, code changes are pushed live every 30-45 minutes on the Airbnb site.
- Technical Challenges – Problems with legacy system compatibility. For example, how difficult would it be to AMP the page they wanted to AMP?
- Page Ownership – What team owns the page? Was it their team, or another?
Was the AMP Implementation Successful?
The team’s overall goal was to make AMP pages compatible without having to create them from scratch. However, like many who implement AMP, they encountered obstacles along the way. For example, there were specific issues with server side page rendering and new features that were added. Additionally, they discovered compatibility issues with their existing framework that added to the difficulty of implementation. Despite the challenges, the team gained many valuable learnings about AMP. You can check out their insights and findings by signing up to watch the full recorded session available here. Or, you can always drop Catalyst a line at info@catalystdigital.com to discuss how we can partner to help you AMP your site.